My web site looks better in IE than Firefox
I noticed something unexpected today. A web site I’m working on looks better in IE 8 than it does in Firefox 3.6. It’s not because I did a bad job and the layout is significantly different on the two different browsers–they are almost identical down to the pixel. It’s the subtle things like how text, graphics, and default controls are rendered. Sadly, I can’t just direct you to the site to check it out for yourself because most of it is a private demo, but the following are some tiny screenshots taken out of context to illustrate my point.
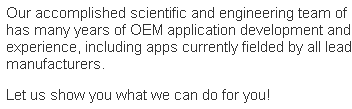
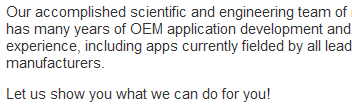
Text Rendering
This obviously comes down to personal preference, but in general I think the anti-aliased fonts used by IE make for a more professional-looking site with less effort, using default fonts. Ironically I prefer un-smoothed fonts on my desktop, maybe because I’m an old-school DOS/Windows 3 guy. I have read that enabling font-smoothing in Windows will cause Firefox to use the anti-aliased fonts (along with everything else on your system) but regardless of how I change that system setting, the Firefox text does not seem to be smoother and the IE text is the same. I think IE must have its own font rendering engine aside from Windows ClearType. Example:
Default Controls
When using default controls like buttons, the anti-aliased text sometimes gives the buttons a more polished look. Obviously, most web sites these day use custom control with their own graphics to achieve that too-kewl post-Web 2.0 look, but when you’re tacking together a quick site it’s nice to rely on good old default controls, at least to get started:
Image Scaling Quality
The application I am working on allows the user to zoom images. Since the user is very likely to look at the 100% zoom view, we just send the full-size image and use Javascript to resize, letting the browser do the scaling work. While the images look exactly alike at full zoom, I have noticed that in some photos–mostly dark and grainy ones–IE’s graphics scaling is much smoother than Firefox. In the following example image, which is being scaled to 20% of original size by the browser, it almost looks like Firefox converted it to a dithered GIF:
I’m not likely to change to IE because of these minor features, but it’s nice to see that there’s at least one or two good reasons that Microsoft’s beast is slower at rendering pages than the competition. In case you are curious how Google Chrome stacks up, in a nutshell its text and controls look more like Firefox, and its image scaling must use the same engine as IE because they appear identical. Speed-wise it’s no contest. Chrome loads and renders the fastest in my unscientific tests, but partly that’s because there’s so little going on–I don’t have AdBlock and my four other add-ons running in the background under Chrome. Subject for another post.






I recently noticed the same problem on my Web site. I use a Mac with Safari at home and at work, but when recently working on someone elses PC I noticed my animations were choppy in IE. I booted up Firefox to test it out and was surprised to see it was actually worse. In Firefox, all of my text (including standard Arial fonts) were highly pixelized; the fancier texts, rendered fine in Safari & IE, were just butchered in Firefox. Any possible solution?
Very interesting David, I see what you mean from looking at your page. It looks like your page is using Calisto MT font, and I have no idea why but it looks to me like Firefox and Google Chrome have problems with Calisto MT in small typefaces. Check out this web page: http://students.washington.edu/mvitazko/343/font.html
Try it in Firefox or Chrome and zoom the text to be as small as possible… it turns into a pixellated mess. If you make the text very large it smooths out nicely. Other fonts that are supported on Windows via TrueType seem fine in comparison. What the heck is going on with Calisto MT? It’s acting like it was a raster font instead of a TrueType font. Maybe, just maybe, Firefox has its own version of Calisto MT built-in which is in fact a raster font? I find that very hard to believe but can’t think of any other explanation, no matter how crazy.
I was just noticing some of the animations I put on my website do not even show up on firefox. I was partial to firefox. boo.
I noticed that on a site I am testing that in IE the graphics (.gif) looked better than in FF. In FF, the image is a little fuzzy, but very clear in IE.
As for the fonts, they looked much better in FF.
One last note… When I view the pages locally both browsers (IE and FF) render the pages nicely, but over the net I have the problems stated above.
I was interested in this and I am glad that I am not the only person who has noticed this. I still prefer FF overall to IE.
Thanks!