jQuery fadeIn / fadeOut problem in IE
Say you have a series of DIVs displayed side-by-side with the CSS style display:inline, and you want to use jQuery fadeIn and fadeOut to make the appear and disappear. This will not work under IE8, and I assume other versions of IE. To fix it, give your elements style="display:inline-block" instead.
Some people have reported that using absolute and relative positioning of elements causes jQuery animation problems in IE, but I have yet to see positioning cause any problems. I very commonly use a position:relative DIV, then position:absolute elements within the DIV (probably rely on it too much, never claimed to be a CSS designer!)
UPDATE:
I ran into a similar problem under IE8 where a DIV could be hidden and displayed with jQuery .hide() and .show(), and .fadeOut() and .slideUp() would work, but .fadeIn() and .slideDown() would not work at all. The HTML looked something like this:
<div id="page_help">
<div id="help_toggle">Click here to hide help</div>
<div id="help_text">This is some help text</div>
</div>
I had a CSS definition for the help_toggle class setting it to display:inline-block and the fadeIn/slideDown problems started appearing in IE8. When I set it to display:block the problem went away. Bizarrely, if I inserted an HTML comment between the help_toggle and help_text DIVs, the problem also went away! E.g.:
<div id="page_help">
<div id="help_toggle">Click here to hide help</div>
<!-- bizarrely enough, this fixes the jquery fadein problem -->
<div id="help_text">This is some help text</div>
</div>
This is baffling. The only moral to the story I can figure out is that jQuery animations do not appreciate block and inline elements being siblings, and sometimes setting inline-block as the display style is not sufficient to get things working again.
My web site looks better in IE than Firefox
I noticed something unexpected today. A web site I’m working on looks better in IE 8 than it does in Firefox 3.6. It’s not because I did a bad job and the layout is significantly different on the two different browsers–they are almost identical down to the pixel. It’s the subtle things like how text, graphics, and default controls are rendered. Sadly, I can’t just direct you to the site to check it out for yourself because most of it is a private demo, but the following are some tiny screenshots taken out of context to illustrate my point.
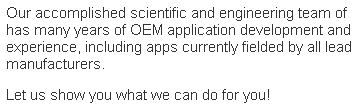
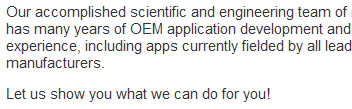
Text Rendering
This obviously comes down to personal preference, but in general I think the anti-aliased fonts used by IE make for a more professional-looking site with less effort, using default fonts. Ironically I prefer un-smoothed fonts on my desktop, maybe because I’m an old-school DOS/Windows 3 guy. I have read that enabling font-smoothing in Windows will cause Firefox to use the anti-aliased fonts (along with everything else on your system) but regardless of how I change that system setting, the Firefox text does not seem to be smoother and the IE text is the same. I think IE must have its own font rendering engine aside from Windows ClearType. Example:
Default Controls
When using default controls like buttons, the anti-aliased text sometimes gives the buttons a more polished look. Obviously, most web sites these day use custom control with their own graphics to achieve that too-kewl post-Web 2.0 look, but when you’re tacking together a quick site it’s nice to rely on good old default controls, at least to get started:
Image Scaling Quality
The application I am working on allows the user to zoom images. Since the user is very likely to look at the 100% zoom view, we just send the full-size image and use Javascript to resize, letting the browser do the scaling work. While the images look exactly alike at full zoom, I have noticed that in some photos–mostly dark and grainy ones–IE’s graphics scaling is much smoother than Firefox. In the following example image, which is being scaled to 20% of original size by the browser, it almost looks like Firefox converted it to a dithered GIF:
I’m not likely to change to IE because of these minor features, but it’s nice to see that there’s at least one or two good reasons that Microsoft’s beast is slower at rendering pages than the competition. In case you are curious how Google Chrome stacks up, in a nutshell its text and controls look more like Firefox, and its image scaling must use the same engine as IE because they appear identical. Speed-wise it’s no contest. Chrome loads and renders the fastest in my unscientific tests, but partly that’s because there’s so little going on–I don’t have AdBlock and my four other add-ons running in the background under Chrome. Subject for another post.






1 comment